probusinessenterprise
SOMMAIRE
-
Accéder à la Live Preview (Aperçu éditable)
-
Personnaliser le thème du jeu
-
Image de fond : 3 formats (Web, Facebook et mobile)
-
Comment positionner mon image de fond ?
-
Choix des couleurs et réglage de l’opacité
-
Choix de la typographie et de leur taille
-
Les options de personnalisation avancée
-
Pour Facebook, où dois-je placer le bandeau « Rejoignez-nous ou accédez directement au jeu » ?
-
Que puis-je faire avec le CSS ?
1. Accéder à la Live Preview (Aperçu éditable)
Nous avons conçu Kontest en mettant l’accent sur l’ergonomie et la simplicité d’usage au quotidien.
Grâce à la nouvelle Live Preview, vous éditez l’apparence de votre concours encore plus facilement :
– Personnalisez l’interface de votre jeu en quelques clics sans connaissances techniques.
– Obtenez un aperçu immédiat du rendu visuel en version : Facebook, Web, mobile, widget, tablette.
– Testez le jeu dans l’Aperçu éditable et faites-le tester par vos collaborateurs et clients.
Téléchargez le Guide Graphique pour une mise en place efficace de votre design.
Accédez à la Live Preview par le bouton « Aperçu éditable » situé dans le menu du jeu :

Retournez sur la partie Édition en cliquant sur « Retour à l’édition » en haut du menu.
N’oubliez pas de sauvegarder avant de quitter.

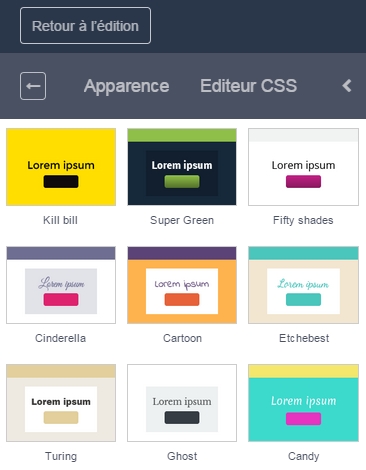
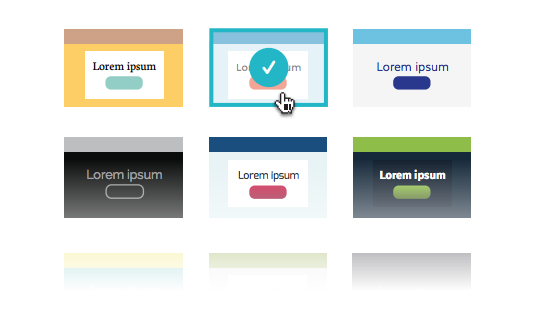
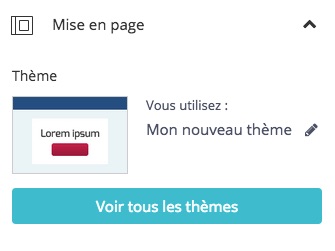
2. Personnaliser le thème du jeu
Dans l’onglet Mise en page :
Sélectionnez un thème parmi les 25 thèmes par défaut mis à votre disposition et personnalisez-le.

Lire la suite

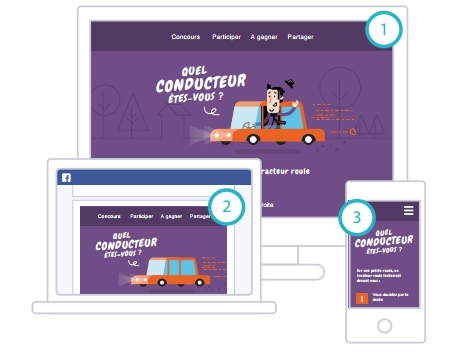
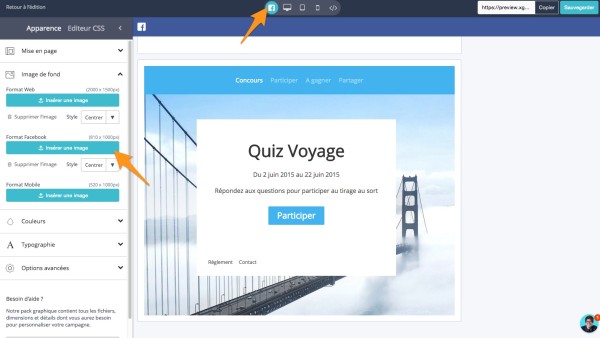
3. Image de fond : 3 formats (Web, Facebook et mobile)
Dans l’onglet Image de fond, téléchargez l’image que vous désirez mettre en fond de votre jeu.
3 formats d’images de fonds peuvent être utilisés, vous permettant d’adapter votre design à tous les supports : format web, Facebook et mobile.
Lire la suite
Format Web : Largeur 2000px – Hauteur : 1500px
Le premier visuel de 2000 x 1500px, sera affiché sur tous les supports dont la largeur est supérieure à 810px.

Format Facebook : Largeur 810px – 1000px
Le second visuel de 810 x 1000px maximum sera affiché sur tous les supports dont la largeur est comprise entre 520px et 810px (notamment Facebook).

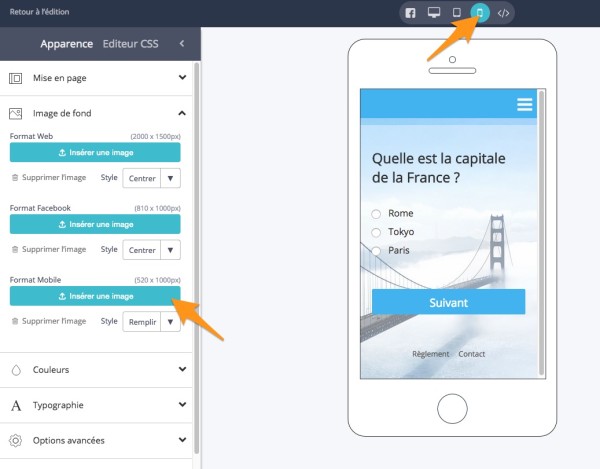
Format mobile : Largeur : 520px – Hauteur : 1000px
Le troisième visuel de 520 x 1000px maximum sera affiché sur tous les supports dont la largeur est inférieure à 520px (principalement les mobiles).

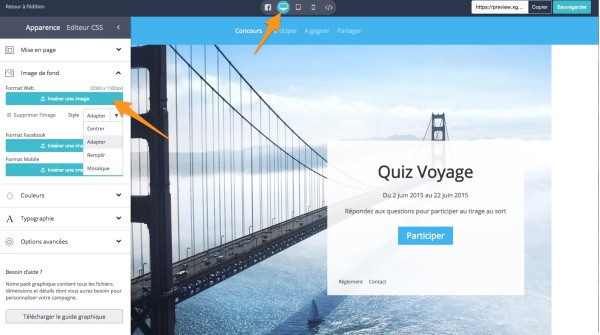
4. Comment positionner mon image de fond ?
Ajustez et adaptez votre image de fond à chaque environnement pour obtenir un meilleur rendu.
Lire la suite
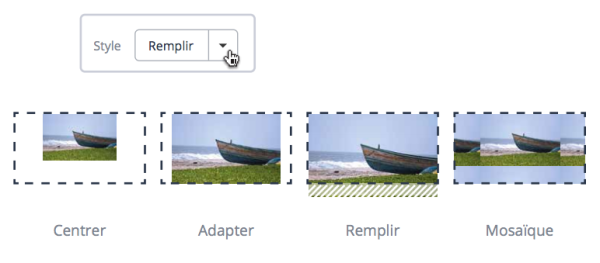
Ajustement de fond
Plusieurs styles d’ajustement sont possibles :

Positionnement des éléments graphiques
L’image de fond s’aligne par défaut en haut de l’écran pour pouvoir mettre, si on le souhaite, de la transparence sur le menu.
Si vous ne souhaitez pas mettre le menu en transparence, pensez à disposer vos éléments en dessous de cet espace (hauteur du menu : 75px).
De plus sur Facebook, la hauteur de votre jeu est automatiquement réajustée en fonction du contenu du widget de participation, qui peut varier selon la longueur du formulaire et du nombre de dotations. Nous vous conseillons donc de ne placer aucune information importante, comme un logo, dans le bas de votre visuel.
Pour vous aidez, nous mettons à votre disposition des templates au format Photoshop dans notre Kit Kontest

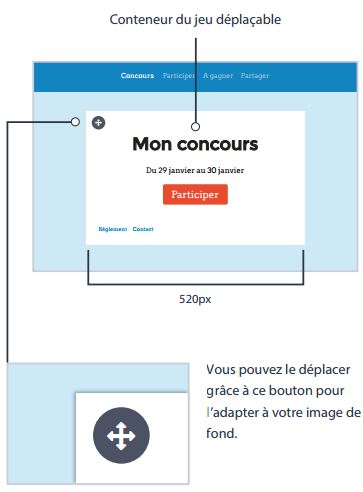
Dimensions
Le conteneur du jeu mesure jusqu’à 520px de large et sa hauteur s’adapte selon le contenu.
Déplacez le conteneur du jeu avec le bouton curseur afin de l’adapter à votre image de fond.
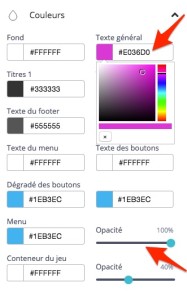
5. Choix des couleurs et de l’opacité
Dans l’onglet Couleurs, personnalisez les couleurs et l’opacité de votre concours en quelques clics.
Lire la suite

- Sélectionnez la couleur souhaitée à l’aide du curseur ou rentrez directement le code héxadécimal de la couleur souhaitée.
- Réglez l’opacité du menu et du conteneur (widget) de votre jeu.
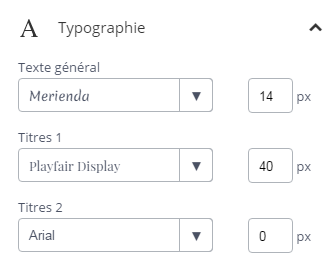
6. Choix de la typographie et de leur taille
Dans l’onglet Typographie, choisissez parmi 65 polices d’écriture pour le texte général, le titre principal et les titres secondaires. Vous pouvez également en modifier la taille.
7. Les options de personnalisation avancée
Les options avancées vous permettent de modifier les éléments qui seront visibles ou non sur votre jeu-concours.
Lire la suite
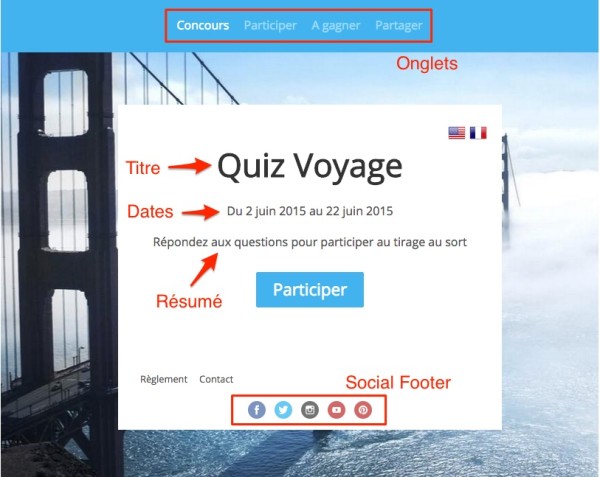
Dans l’onglet Options avancées, sélectionnez à l’aide du curseur les éléments que vous souhaitez voir apparaître ou masquer sur votre jeu : les onglets, Titre, Date, Résumé, Social Footer.

Vous pouvez également choisir un onglet par défaut : les visiteurs de ce concours verront cette page en premier lieu.
8. Pour Facebook, où dois-je placer le bandeau « Rejoignez-nous ou accédez directement au jeu » ?
enterprise
Il n’est pas nécessaire que vous prévoyiez un bandeau pour proposer aux arrivants d’être fan avant de participer à votre concours. Notre plateforme génère en effet automatiquement ce bandeau. Celui-ci est semi transparent (gris) et s’adapte selon la couleur de fond que vous aurez choisi dans l’étape de personnalisation de l’apparence de votre concours. Ce bandeau n’est personnalisable qu’en CSS.
9. Que puis-je faire avec le CSS ?
enterprise
Le CSS vous permet de modifier la disposition des éléments de votre concours, la taille, les couleurs, les ombres… et bien d’autres éléments. Nous vous fournissons la structure par défaut du concours dans l’étape apparence, à vous de la modifier selon vos besoins et vos envies ! Avec le module de Live Preview Kontest, vos modifications sont visibles immédiatement ! Pratique, non ? L’éditeur CSS est accessible à partir de la Live Preview en cliquant sur l’onglet Editeur CSS.
Voir l’éditeur de CSS »